SIMMR WEBSITE AND BRANDING
- Twitter Bootstrap
- HAML / SCSS
- Coffeescript / JQuery / AngularJS
- Ruby on Rails
- APIs such as Stripe and Mandrill
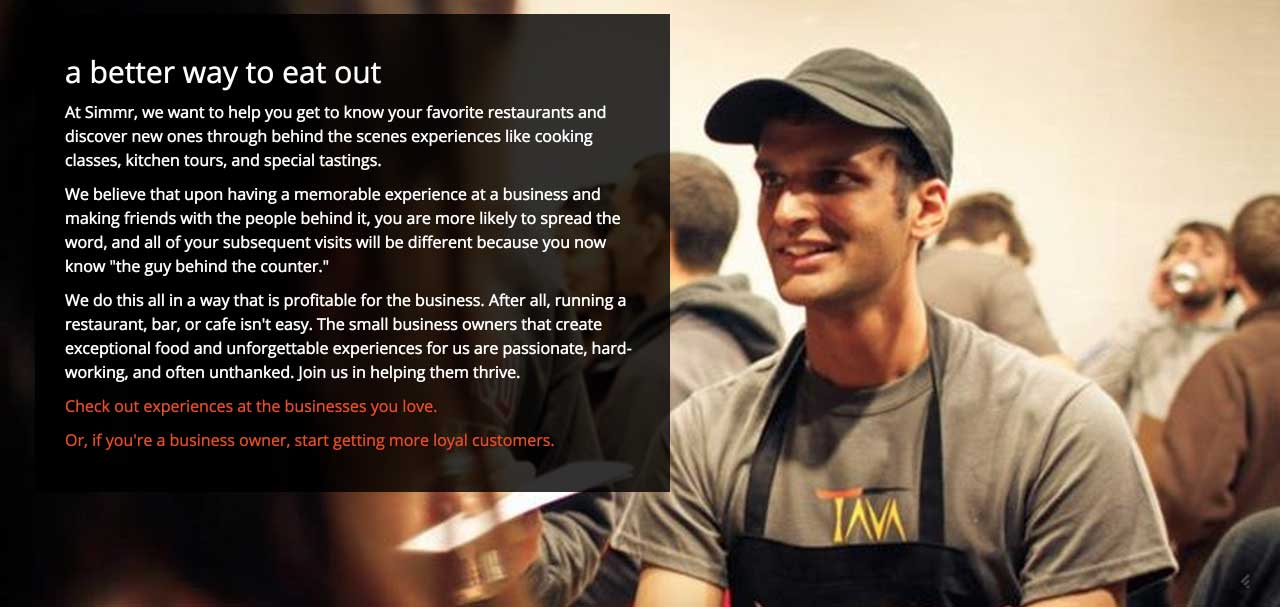
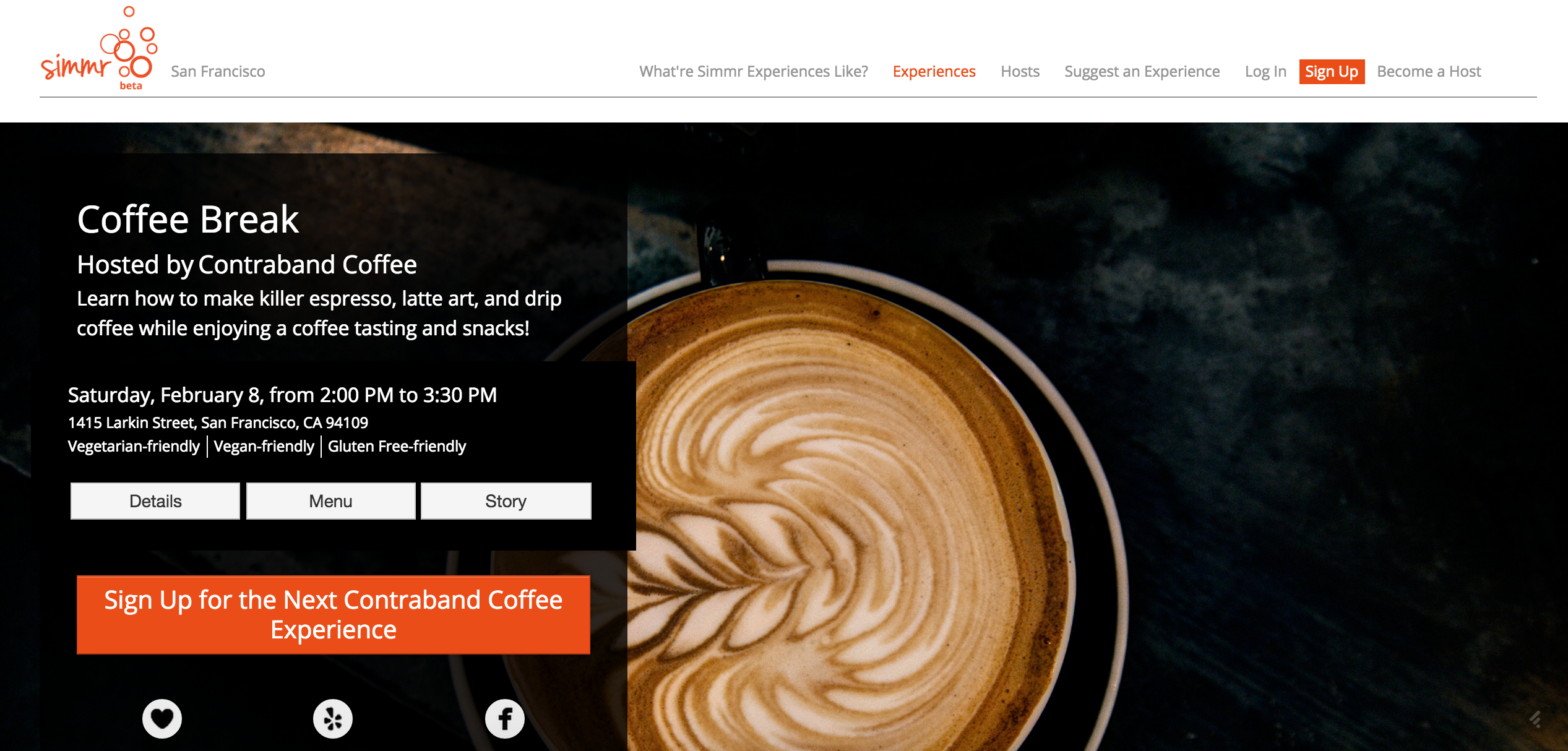
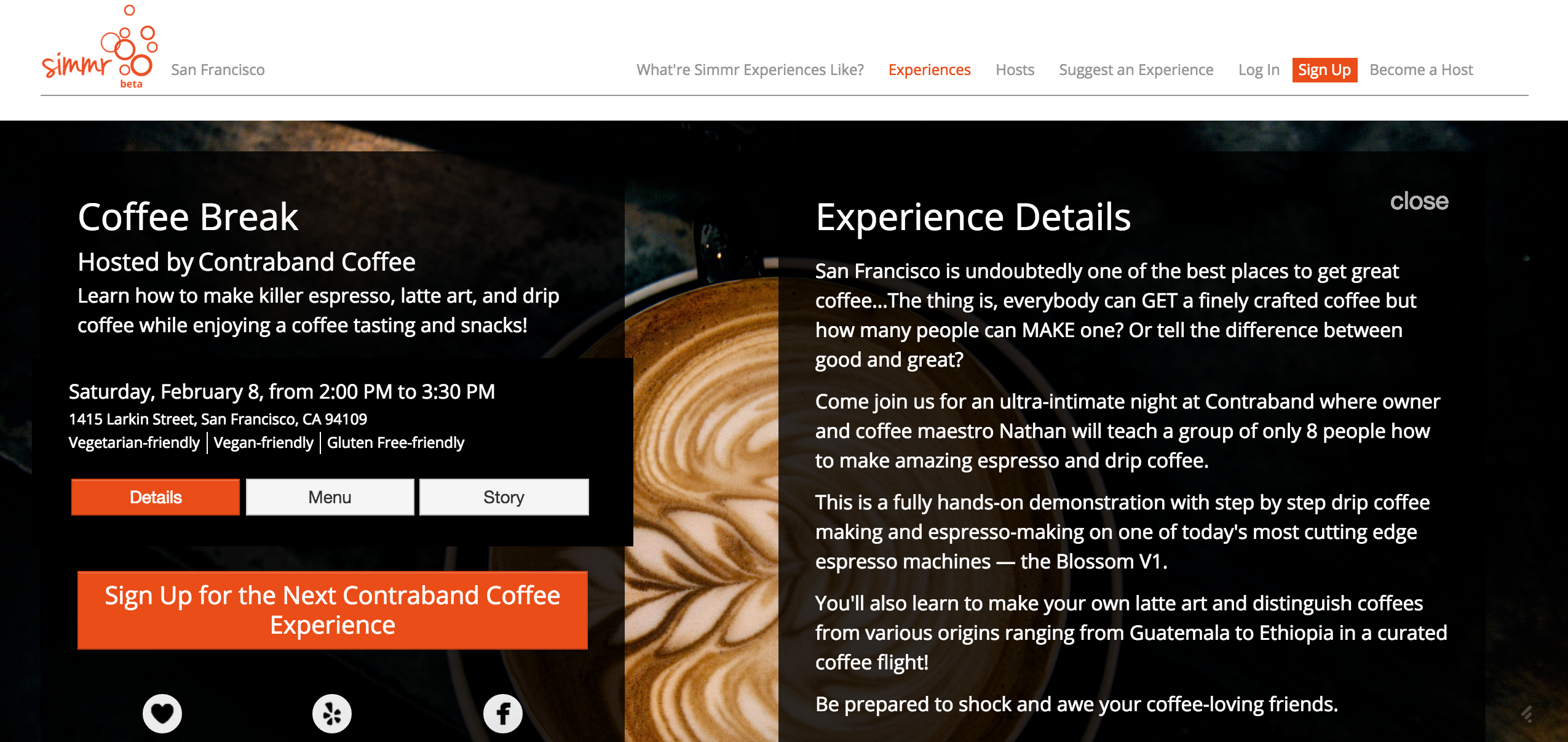
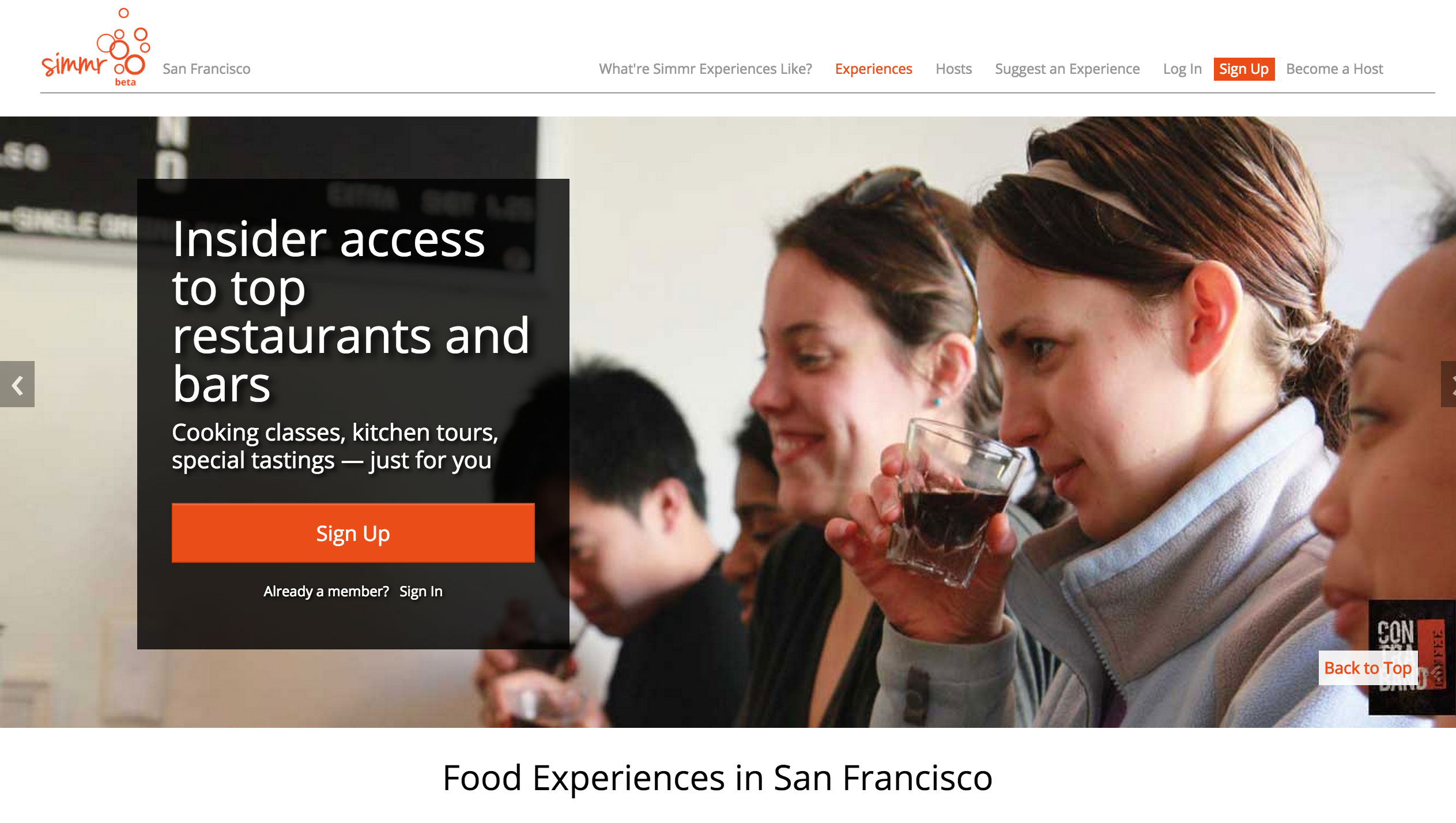
A minimalist header, footer, and font in addition to full screen-width, high definition, close up images of people and food is meant to draw the viewer into the experience and overwhelm his/her visual sense.
We chose an exciting, emotion-evoking highlight color and spent a couple of weeks testing messaging, finally settling on calling all events "experiences", all businesses "hosts", and honing the tagline to call out "insider access".

The site focused obsessively on getting users to 1) purchase tickets to events and 2) share events, in that priority. Therefore, we designed the site to require almost no scrolling except to browse the list of experiences and made it such that even at moments like log-in or sign-up, the experiences and photos of them are everpresent, if even as just a background.
Other usability perks we included, with the help of AngularJS, is to allow there to be live preview of the creation and editing of profiles and experiences as the user is filling out the form. This helped our small business customers feel more comfortable with self-servicing their own experience creation on the site.

With the name selection and the logo design, we focused on finding a word that had food and growth connotations but also could be vague enough to apply to non-food categories. For the logo, our priority was finding something simultaneously simple but still dynamic that creates a sense of movement. It must also eventually be identifiable on its own, without "simmr" next to it.