CODE UP MOBILE APP
- Adobe Illustrator
- Invision
Code Up was something Adil and I built at a weekend hackathon called Hack@Brown. It is a tool for people to meet up ad hoc for pair programming and other in person help on learning coding skills. It is addressing the gap between self-serve options like Codecademy that get people started and Stack Overflow that are better for more experienced developers who already know which questions to ask. Specifically, we hoped to launch it first at hackathons, where many more nebulous questions come up that can take hours to figure out online but a mere 10 minutes with a mentor in person.
We think that teaching reinforces knowledge and also indicates other good skills such as patience and the ability to explain complex ideas. Thus eventually, we image that Code Up can be another interesting data point for recruiters or even a good platform for developer tools / APIs / etc to reach and educate their audiences.


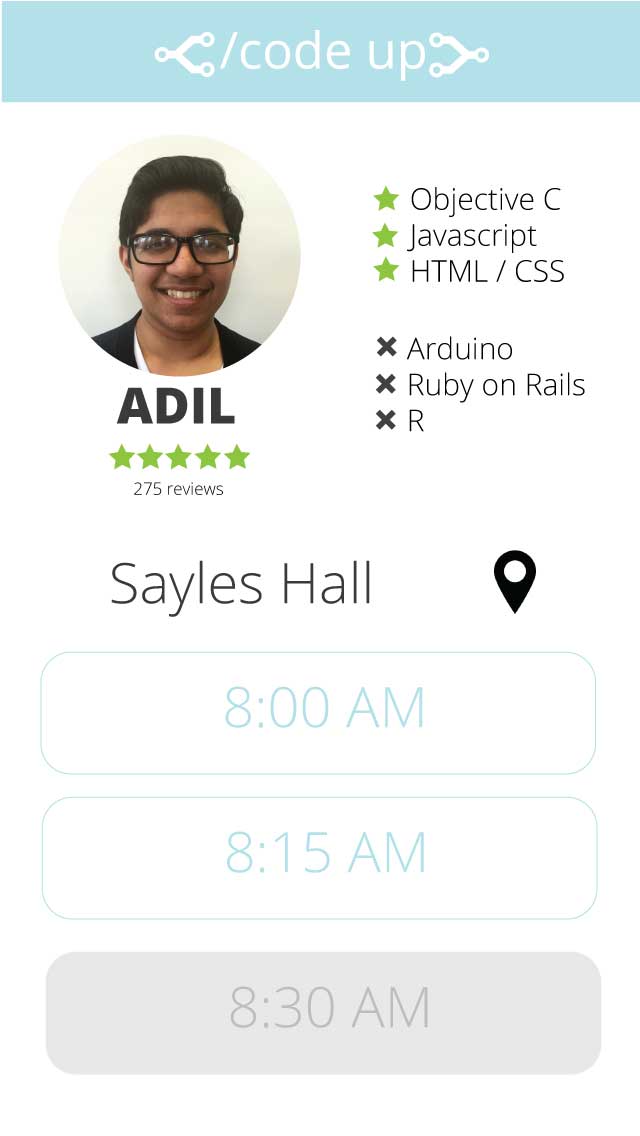
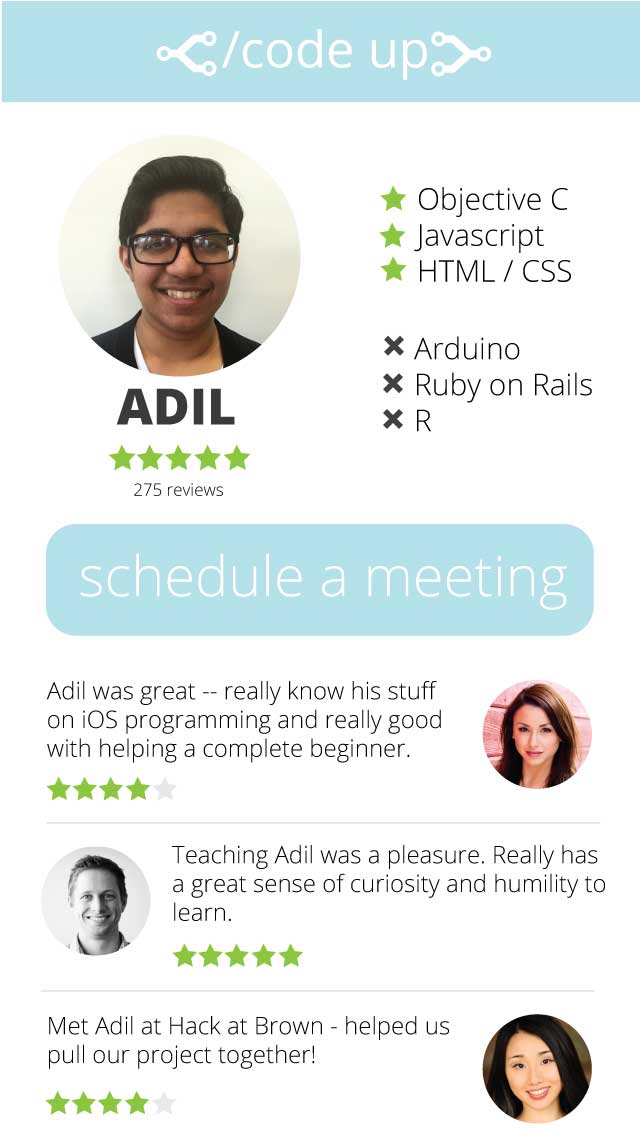
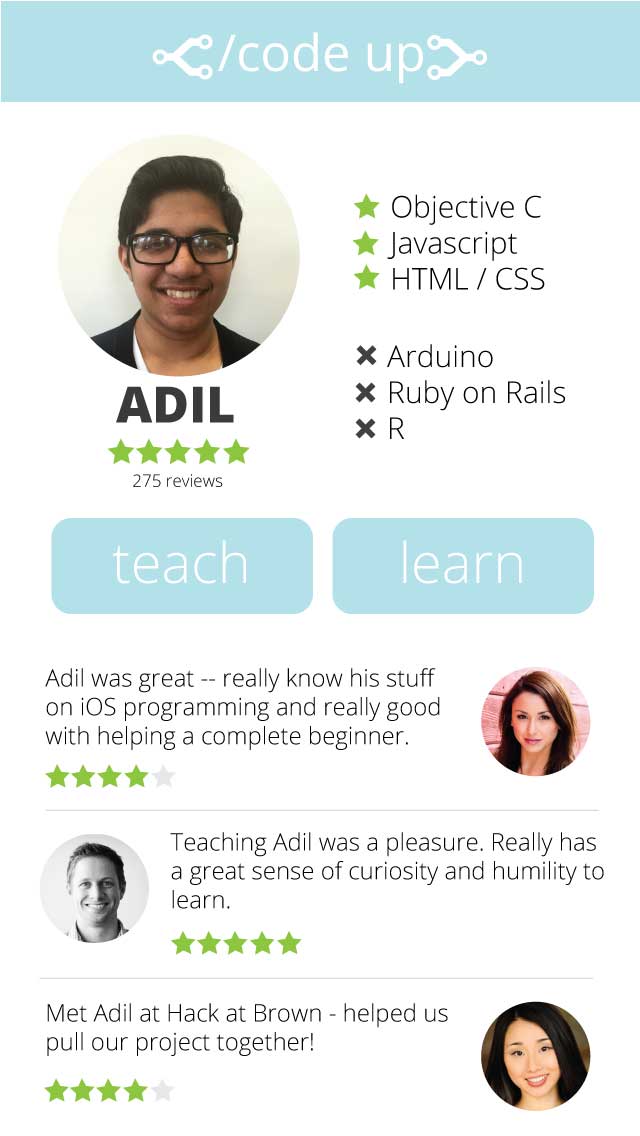
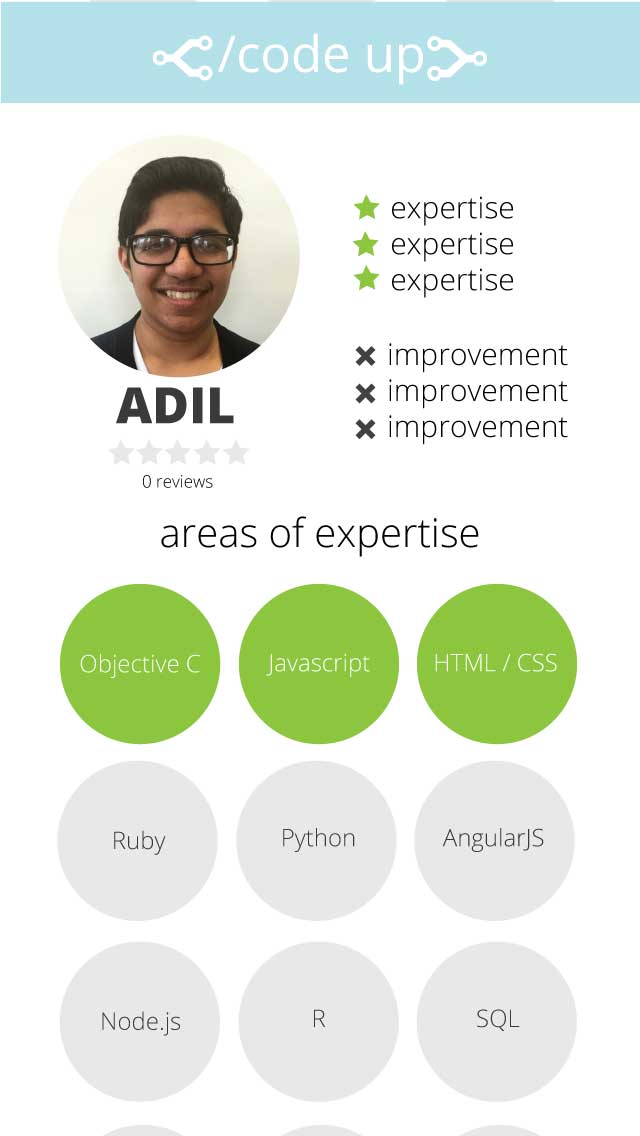
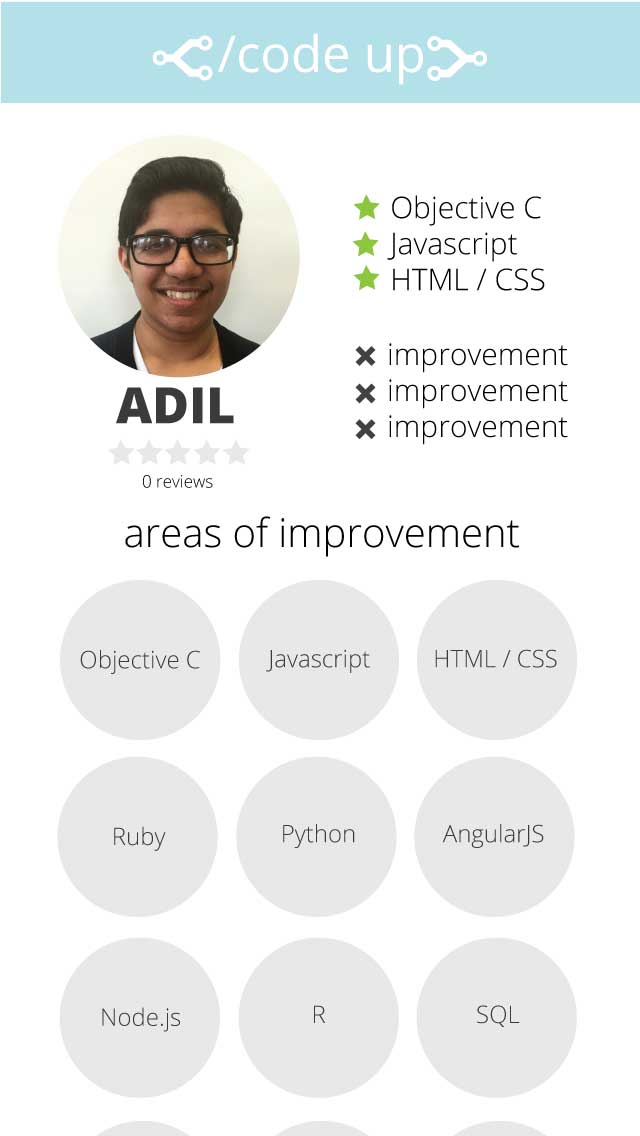
One key early focus was to create a community where everybody can be both a teacher and a learner. Thus, it is important for both the learner and teacher roles to seem equally important and valuable. To convey this, we were careful to always put the two roles on equal footing, such as on the profile page where neither has greater weight and in the lack of differentiation between selecting levels of expertise -- though this is facilitated by pulling in some data from github -- and areas for improvement.



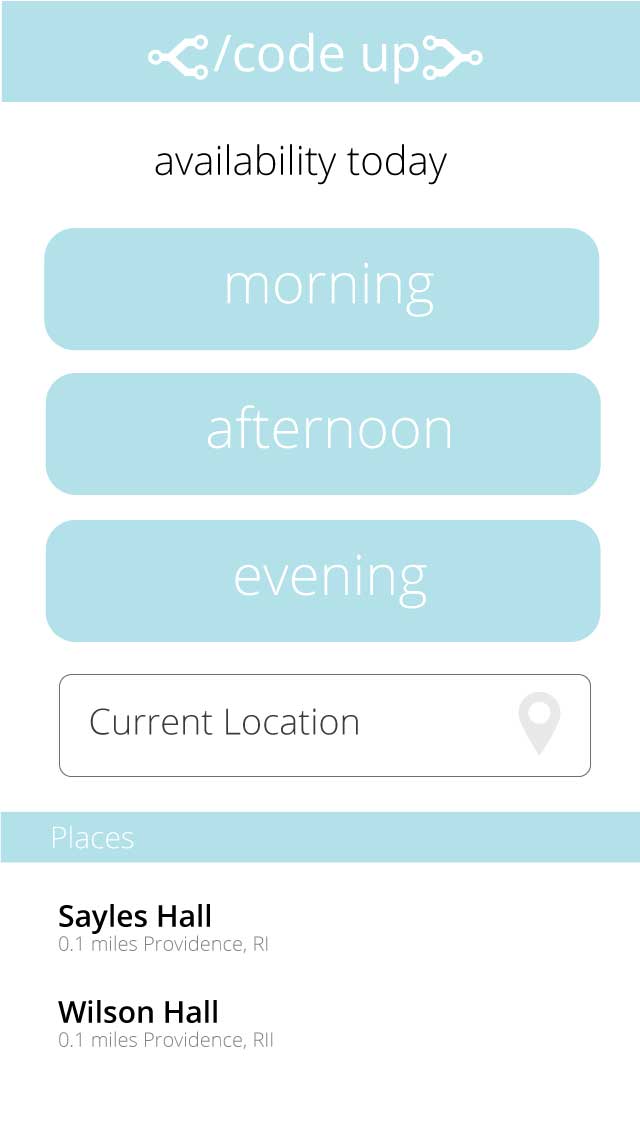
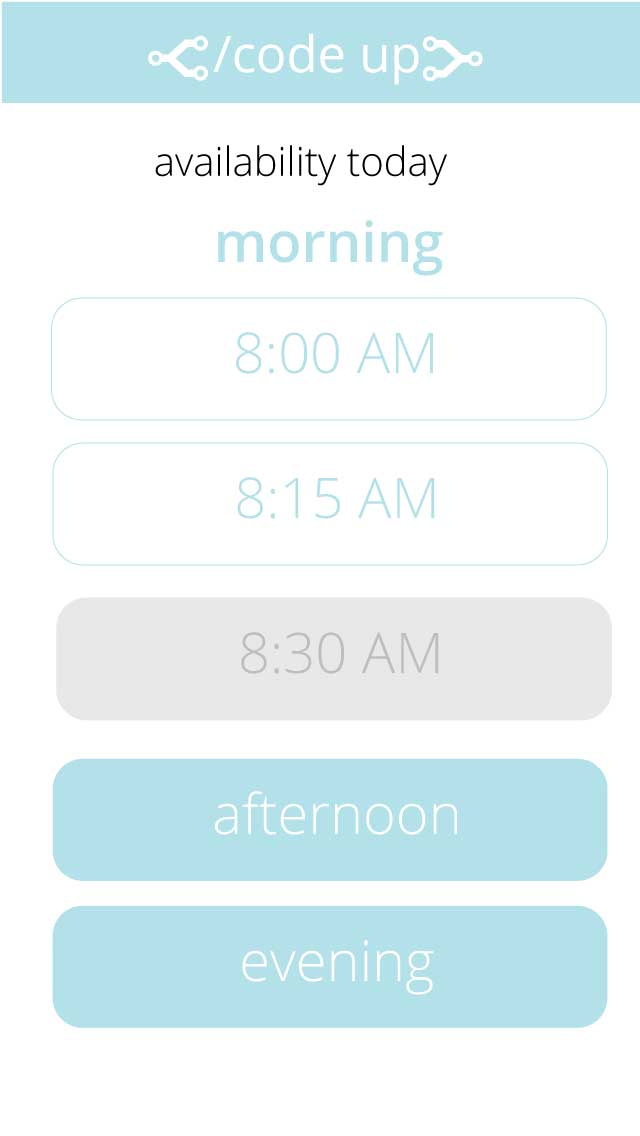
The other main function in the app is scheduling the meeting. This involves each individual setting availability as well as selecting to meet with another person based on location and availability. The key thing to get right here is ease of use since it's a functional, mundane task. To that end, we made sure to use large buttons and easy to read typography to enhance the feeling of effortlessness.